開始動作之前,瞧瞧我們剛剛蓋好的部落格
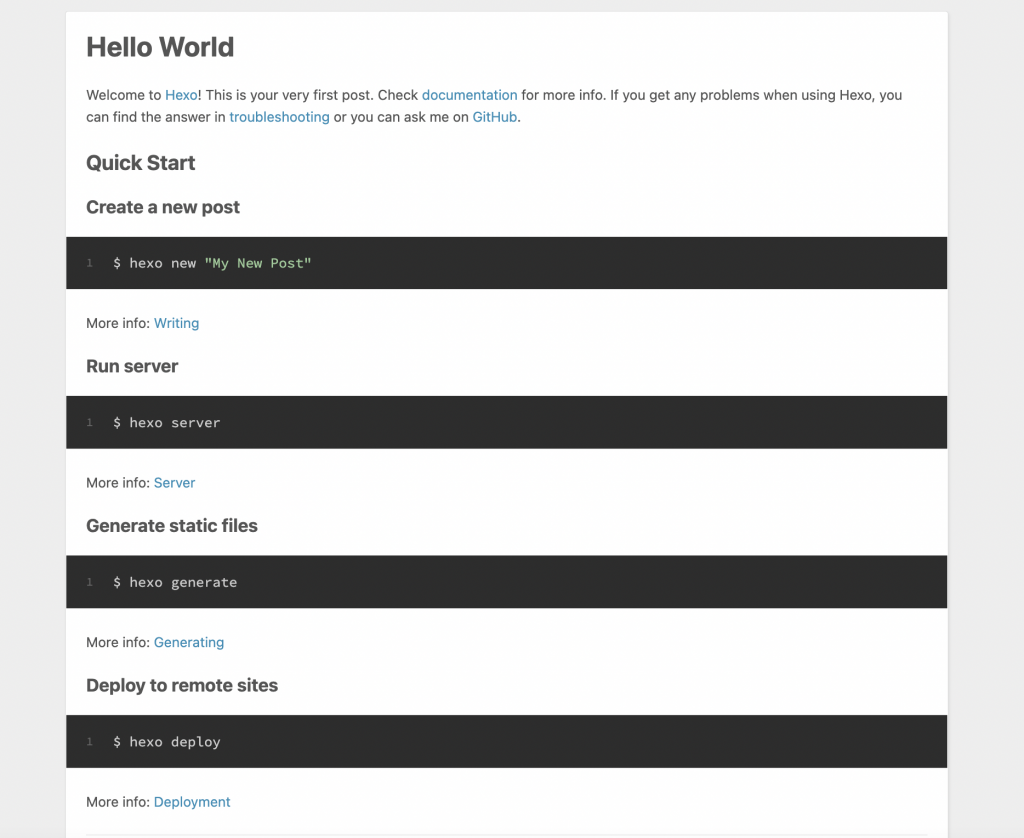
頁面預設第一篇文章 "Hello World" 提供了一些訊息、指令,

第一行大大指引我們關於部落格最核心的 "新增文章" 指令,
回到我們處理部落格的 vscode 檔案中
$ hexo new "My New Post"
這裡我就實際操作
$ hexo new Git_commit-番外篇vi模式
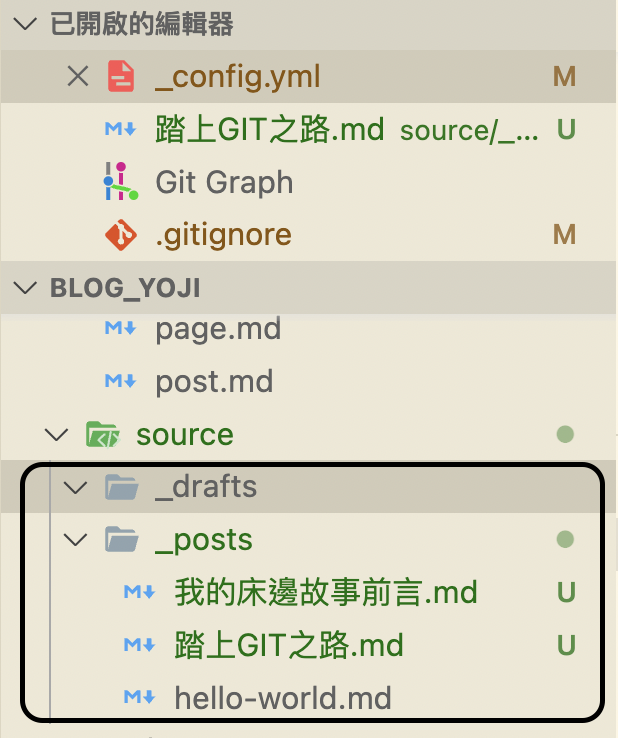
便會在左邊目錄下長出剛剛取名的 .md 檔案(Markdown文件)
最後就來丟內容給他吃吧~
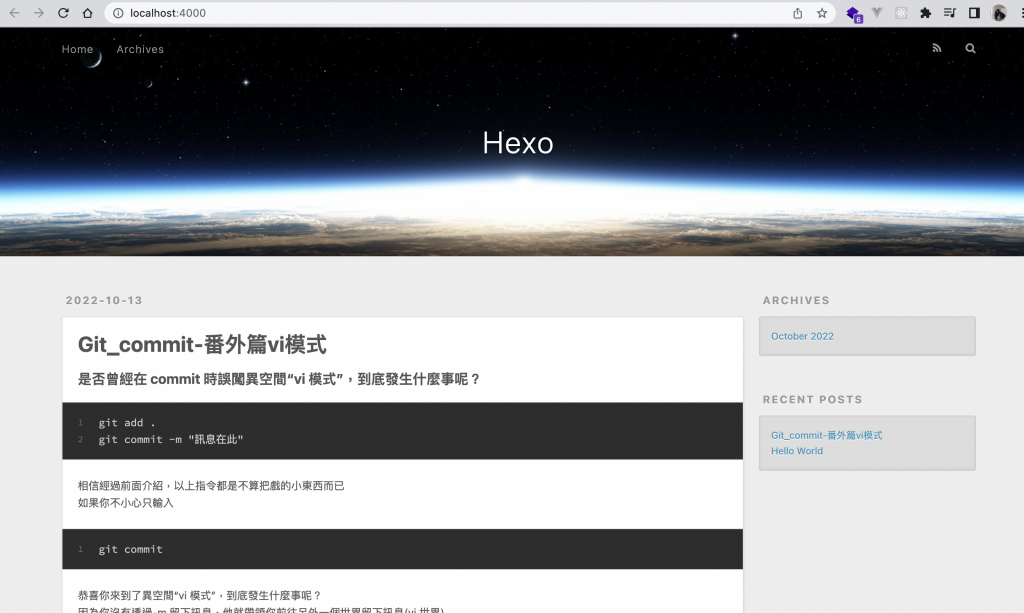
並重開$ hexo server
讚讚讚!文章都長出來了
這裡還提供了草稿,建立草稿文章是不會在網頁上看到的,只會在編輯器裡面
$ hexo new draft 文章標題
我的床邊故事Git_and_GitHub_第1夜(前言)
過程中發現似乎不能有標點符號,最後我把標題改成 “我的床邊故事前言”
暫時先這樣吧~
他就會長在這裡
若要發布 就要公開的意思
$ hexo publish 誰
如今我草稿完成,來發佈吧~$ hexo publish 我的床邊故事前言
我的床邊故事前言
智能搬家XDDD
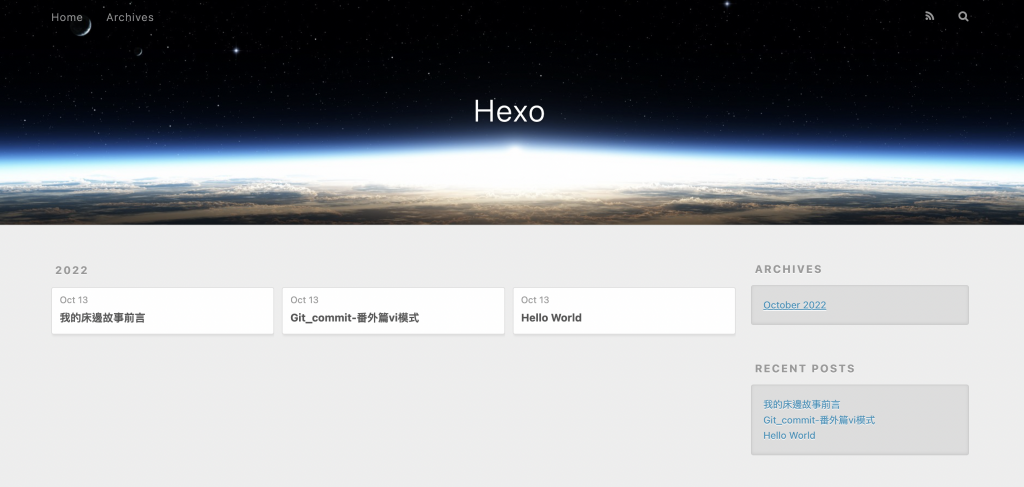
再來看看 server 重開長怎樣,
我點選了右邊欄位的十月份文章,
總覽就是以下三篇包含 範本 hello 跟剛剛我們新增的兩篇。
以上都是本機 localhost ,來進行專屬網址處理吧~
部署部署部署
這樣說好了,目前為止都是透過本機 http://localhost:4000/
並沒有達到可以讓其他人觀看的部落格的階段,或者說只是測試沒有達到所謂的部署,部署後其他人只要透過指定網址就可以觀看,言意之下很像發佈出去。
關鍵指令
$ hexo deploy
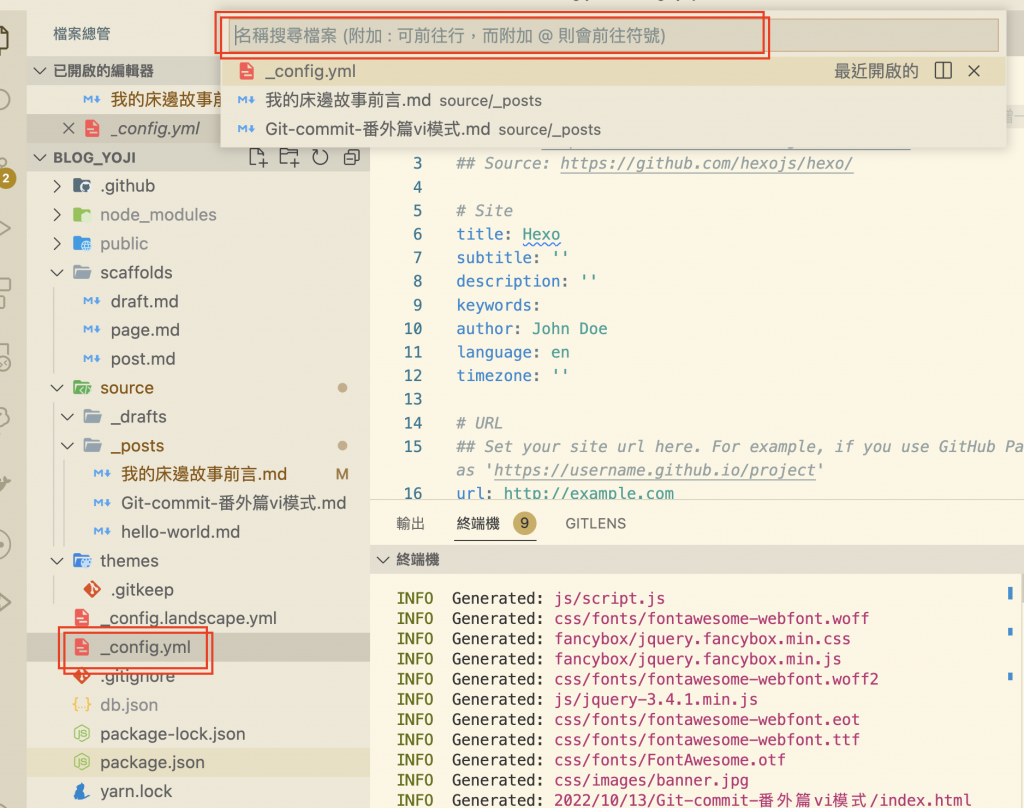
但在執行之前要先去_config.yml進行修改與設定!
我想這檔案滿好找的,或者也可以透過 ctrl + p , mac 是 command + p 快速搜尋檔案
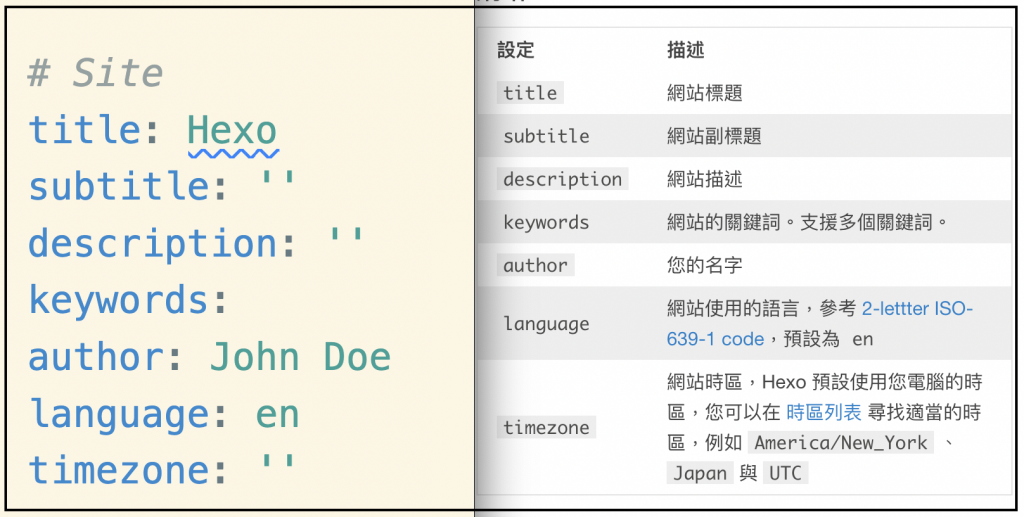
直接拉個對照圖吧,來自Hexo官網使用說明
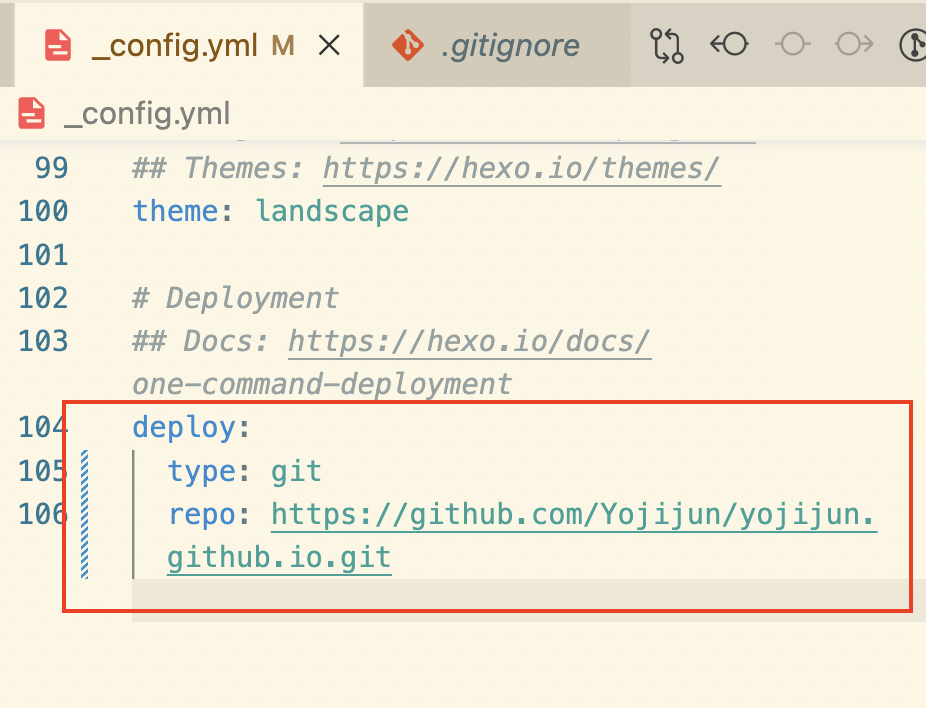
其中最最重要的,就是在最下面
deploy:
type: git
repo: 請填寫 repo 那串網址
- 類型: git repo:
- 類型:heroku repo:
這邊我們是用GitHub 開 repo

安裝hexo-deployer-git。
$ npm install hexo-deployer-git --save
緊接執行部署指令
$ hexo deploy

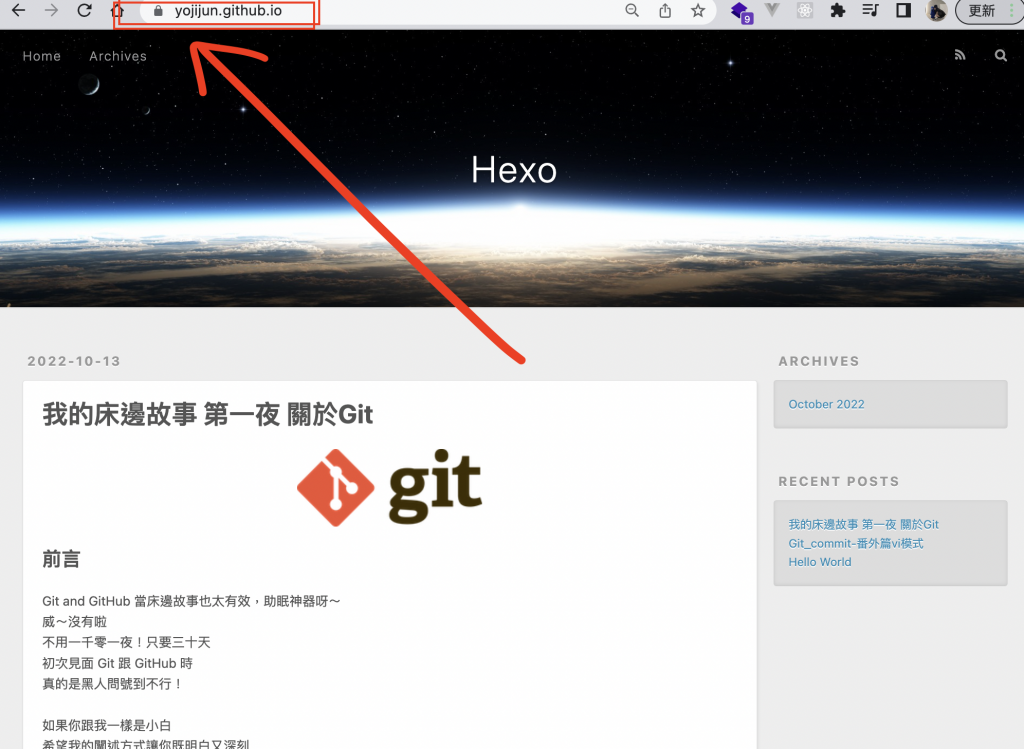
是的沒錯,終於部署成功了!!!!
https://yojijun.github.io/
https://yojijun.github.io/
https://yojijun.github.io/
放超多XD 實在太開心了,我不知道砍掉幾次終於找到對的順序了
順帶一提
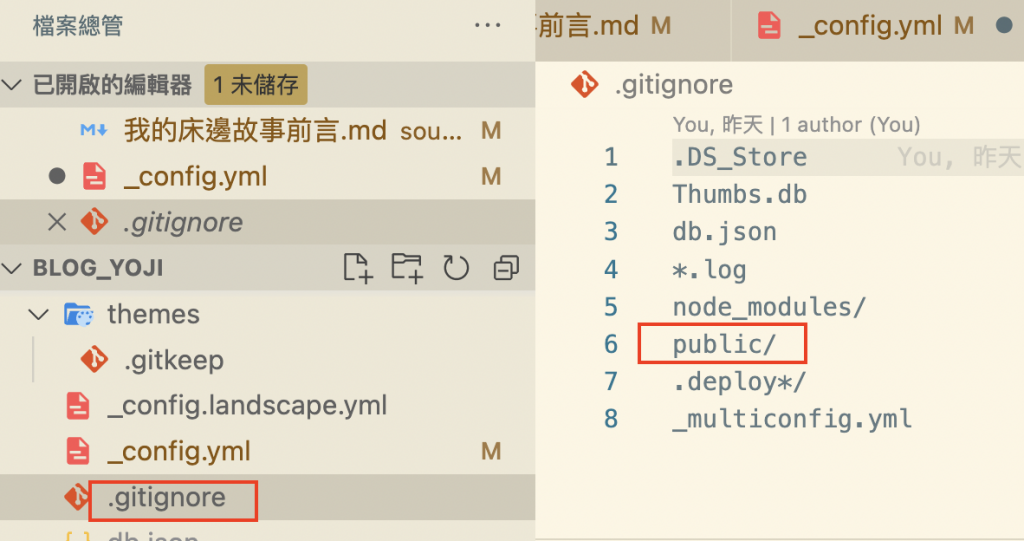
記得要把 .gitignore 裡面的 publicpublic裡面有很多東西,解開才有吃到你修改的設定哦~
看一下差異吧,解開後,我設定的網站標題以及介面改成中文都有效果溜~

由於在蒐集資料過程,可能是我使用指令上順序不大對,
在五、六次的砍掉重練,經歷各種成功失敗後,
終於有些釐清順序以及梳理好,
不過 Hexo 內的文字圖片排滿不是很滿意,
鐵人賽結束後再來鑽研美化 以及處理 themes 樣式。